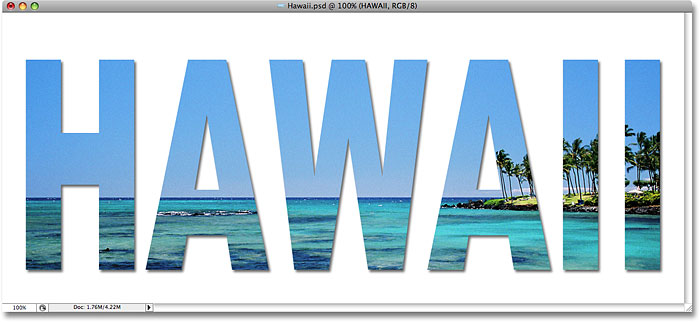
Trong bài hướng dẫn hiệu ứng Text (chữ)này, chúng ta sẽ tìm hiểu làm thế nào để đặt một hình ảnh trong chữ, một hiệu ứng được sử dụng rất phổ biến trong Photoshop, và bạn dễ dàng thực hiện việc này nhờ vào sức mạnh của mặt nạ clipping, như các bạn bạn có thể thấy kết quả ở dưới đây Đây là hiệu ứng mà chúng ta đang chuẩn bị thực hiện:
Lưu ý: Sử dụng Photoshop CS6 hoặc CC (Creative Cloud)? Xin vui lòng xem các phiên bản sửa đổi đầy đủ và cập nhật các hướng dẫn này. Băt đâu nào!
Bước 1: Mở một ảnh để đặt bên trong Text (văn bản) của bạn
Đầu tiên, chúng ta cần những hình ảnh mà chúng ta sẽ đặt bên trong các văn bản của chúng tôi. Tôi sẽ sử dụng hình ảnh toàn cảnh này của Hawaii:
Bước 2: Nhân đôi Layer Background
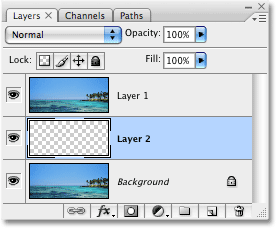
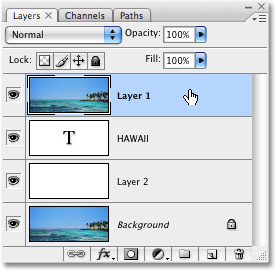
Nếu chúng ta nhìn vào bảng Layers tên là Background . Lớp này có chứa hình ảnh của để đặt bên trong chữ. Chúng ta cần nhân đôi layer này, và cách dễ nhất để làm điều đó là sử dụng phím tắt Ctrl + J (Win) / Command + J (Mac). Nếu chúng ta nhìn lại một lần nữa trong Layer Palette, chúng ta thấy rằng bây giờ chúng ta có hai lớp. Các layer Background ban đầu là trên cùng là một bản sao của layer Background, mà Photoshop sẽ tự động đặt tên là “Layer 1“.
Bước 3: Thêm Blank Layer mới giữa hai Layer
Tiếp theo, chúng ta cần thêm một layer trắng mới giữa Layer Background và “Layer 1“. Hiện nay, “Layer 1” là lớp được chọn trong bảng Layer . Thông thường, khi chúng ta thêm một layer mới, Photoshop đặt layer mới trực tiếp trên bất cứ lớp đang được chọn, có nghĩa là Photoshop sẽ đặt các lớp trên “Layer 1”. Đó không phải là những gì chúng ta muốn. Chúng ta muốn lớp mới được đặt bên dưới “Layer 1”. Dưới đây là một mẹo hữu ích. Để thêm một layer mới bên dưới layer đang được chọn, giữ phím Ctrl (Win) / command (Mac) của bạn và click vào Layer icon mới ở dưới cùng của bảng Layer. Giữ phím Ctrl (Win) / Command (Mac) là mẹo để đặt lớp dưới layer hiện tại:
Bây giờ chúng ta có một lớp trống mới có tên “Layer 2” ngồi trực tiếp giữa các layer Background và “Layer 1”

Bước 4: Điền vào Layer trắng mới
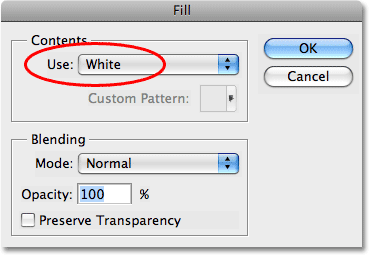
Tại thời điểm này, Layer mới của chúng ta là hoàn toàn trống. Hãy chọn màu trắng làm nền sau khi chúng ta đã đặt hình ảnh của chúng ta bên trong chữ. Đi đến trình đơn Edit ở trên cùng của màn hình và chọn Fill . Điều này sẽ đưa lên hộp thoại Fill của Photoshop. Chọn màu trắng (White) cho nội dung tùy chọn ở phía trên cùng của hộp thoại, sau đó nhấn OK để thoát ra khỏi hộp thoại:

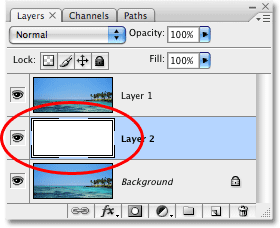
Không có gì sẽ xuất hiện như đã xảy ra trong cửa sổ , kể từ khi hình ảnh trên “Layer 1” chặn “Layer 2” xem, nhưng nếu chúng ta nhìn vào hình thu nhỏ lớp xem trước cho “Layer 2” trong bảng Layers, chúng ta có thể nhìn thấy mà chắc chắn đủ.

Bước 5: Chọn “Layer 1” Trong Bảng Layer
Bây giờ điền Text của chúng ta , nhưng để xem được Text khi chúng ta thêm nó, chúng ta sẽ cần phải có văn bản xuất hiện trên “Layer 1“, nếu không thì hình ảnh trên “Layer 1” sẽ che mất Text mà ta muốn xem. Để chắc chắn rằng chúng ta có thể thấy Text của chúng ta, nhấp vào “Layer 1” trong bảng Layers để chọn nó. Bằng cách này, ngay khi chúng ta bắt đầu nhập Text, Photoshop sẽ tạo ra một layer mới cho chúng ta và đặt layer chữ trực tiếp trên “Layer 1“:
Bước 6: Chọn Type Tool
Để thêm văn bản, chúng ta sẽ cần công cụ Type Tool của Photoshop , vì vậy, chọn Type Tool từ bảng Tools. Bạn cũng có thể nhanh chóng chọn Type Tool bằng cách nhấn vào chữ T trên bàn phím của bạn:
Bước 7: Chọn phông chữ trong thanh chỉnh sửa của Type Tool
Với các công cụ Type tool, đi lên thanh Options ở phía trên cùng của màn hình và chọn bất kỳ phông chữ bạn muốn sử dụng cho hiệu quả. Nói chung, các font chữ dày làm việc tốt nhất. Tôi sẽ chọn Arial Black. Đừng lo lắng về kích thước font chữ cho bây giờ:
Bước 8: Đặt màu trắng cho Text của bạn
Bước này không hoàn toàn cần thiết, nhưng để giúp ta nhìn thấy text của ta, ta sẽ sử dụng màu trắng cho màu sắc văn bản. Màu sắc bạn chọn cho văn bản của bạn không thực sự quan trọng vì chúng ta sẽ được điền vào các văn bản với một hình ảnh trong một khoảnh khắc, nhưng nó vẫn giúp để có thể xem các văn bản khi chúng ta đang thêm nó. Để thiết lập màu chữ trắng, tất cả chúng ta cần phải làm là thiết lập Photoshop màu Foreground thành màu trắng. Đầu tiên, nhấn chữ D trên bàn phím của bạn, mà sẽ thiết lập lại Foreground và màu nền mặc định. Màu đen là màu mặc định cho màu Foreground và màu trắng là màu mặc định cho màu nền. Để trao đổi chúng để trắng trở thành màu Foreground, nhấn chữ X trên bàn phím của bạn. Nếu bạn nhìn vào Foreground và Background màu swatches gần cuối bảng Tools palette, bạn sẽ thấy màu trắng mà bây giờ là màu Foreground :
Thiết lập màu của Foreground là bộ màu trắng màu chữ trắng là tốt.
Bước 9: Thêm văn bản của bạn
Với các công cụ Type chọn, phông chữ của bạn lựa chọn và màu trắng như màu Foreground của bạn, nhấp vào bên trong cửa sổ tài liệu của bạn và thêm văn bản (Text) của bạn. Kể từ khi tôi đang sử dụng một bức ảnh của một cảnh biển ở Hawaii, tôi sẽ gõ từ “HAWAII”:
Khi bạn thực hiện xong, bấm vào dấu kiểm trong Options Bar để chấp nhận các văn bản.
Bước 10: Thay đổi kích thước và sửa vị trí Text
Bạn có lẽ sẽ cần phải thay đổi kích thước và đặt lại vị trí văn bản của bạn vào thời điểm này. Nhấn Ctrl + T (Win) / Command + T (Mac) trên bàn phím của bạn để đưa lên hộp Free Transform và xử lý xung quanh văn bản của bạn, sau đó kéo bất kì chiều nào mà bạn có một kích thước hợp lý. Nếu bạn muốn thay đổi kích thước văn bản mà không bóp méo giao diện của nó, giữ phím Shift của bạn và kéo bất kỳ trong bốn góc. Bạn cũng có thể thay đổi kích thước văn bản từ trung tâm của nó bằng cách giữ phím Alt (Win) / Option (Mac) khi bạn kéo. Cuối cùng, để di chuyển văn bản, nhấp vào bất cứ nơi nào bên trong Free Transform hộp và kéo chuột để di chuyển các văn bản xung quanh bên trong cửa sổ văn bản:
Nhấn Enter (Win) / Return (Mac) khi bạn đang thực hiện để chấp nhận sự chuyển đổi và thoát ra khỏi miễn phí lệnh Transform.
Bước 11: Kéo Text lớp Dưới “Layer 1”
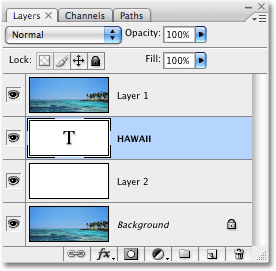
Bây giờ chúng tôi có văn bản của chúng tôi theo cách chúng ta muốn nó, chúng ta cần phải di chuyển các layer bên dưới văn bản trong bảng Layers. Click vào layer văn bản, sau đó chỉ cần kéo nó xuống bên dưới “Layer 1“. Bạn sẽ thấy một dải màu đen xuất hiện giữa “Layer 1” và “Layer 2“:
Thả nút chuột của bạn khi đường màu đen xuất hiện để thả các layer vào vị trí giữa “Layer 1” và “Layer 2“:

Bước 12: Chọn “Layer 1” một lần nữa
Nhấn một lần nữa trên “Layer 1” trong Layers palette để chọn nó:  Text sẽ tạm thời biến mất bên trong cửa sổ tài liệu bây giờ mà các hình ảnh trên “Layer 1” là ngăn chặn nó từ xem.
Text sẽ tạm thời biến mất bên trong cửa sổ tài liệu bây giờ mà các hình ảnh trên “Layer 1” là ngăn chặn nó từ xem.
Bước 13: Tạo một Clipping Mask
Để tạo ra bức ảnh bên trong các Text, chúng ta cần phải sử dụng một clipping mask . Điều này sẽ “cắt” hình ảnh về “Layer 1” vào Text trên lớp trực tiếp bên dưới nó. Bất kỳ khu vực của bức ảnh xuất hiện trực tiếp trên phần chữ sẽ vẫn nhìn thấy trong tài liệu. Phần còn lại của hình ảnh sẽ biến mất khỏi tầm nhìn. Với “Layer 1” được chọn trong Layer Palette, đi lên lớp menu ở phía trên cùng của màn hình và chọn Create Clipping Mask :
Nếu chúng ta nhìn vào các cửa sổ tài liệu, chúng ta có thể thấy rằng bức ảnh bây giờ xuất hiện để được bên trong Text:
Bước 14: Thêm một Drop Shadow (Tùy chọn)
Để hoàn thành hiệu ứng của tôi, tôi sẽ thêm một bóng thả cho các chữ cái. Nếu bạn muốn theo cùng, đầu tiên chọn layer trong Layer Palette, sau đó nhấn vào Layer Styles biểu tượng ở dưới cùng của bảng Layers:
Chọn Drop Shadow từ danh sách các kiểu layer đó sẽ xuất hiện: Chọn Drop Shadow layer style Điều này mang lên Photoshop Layer Style hộp thoại thiết lập để Drop Shadow tùy chọn trong cột ở giữa. Tôi sẽ để lại hầu hết các tùy chọn riêng, nhưng tôi sẽ hạ thấp Opacity của bóng thả xuống khoảng 60% do đó, nó không phải là khá mãnh liệt, và tôi sẽ thiết lập các góc của bóng thả để 120 ° : .
Nhấn OK khi bạn đã thực hiện để áp dụng các hiệu ứng bóng đổ một lối ra của hộp thoại Layer Style. Dưới đây là cuối cùng “hình ảnh trong Text” hiệu ứng của tôi:  Và chúng tôi đã có nó! Đó là làm thế nào để dễ dàng đặt một hình ảnh trong văn bản với Photoshop!
Và chúng tôi đã có nó! Đó là làm thế nào để dễ dàng đặt một hình ảnh trong văn bản với Photoshop!
Chúc các bạn thành công, có vấn đề gì các bạn còn thắc mắc, hãy comment bên dưới bài viết mình sẽ giải đáp cho các bạn.

